flex布局:实现子元素高度撑满父元素高度
• 2024-02-20 • 类别: HTML & CSS • 阅读量:3952
本文介绍在flex弹性布局中实现子元素高度撑满父元素高度。在你的项目中使用flex布局时,可能会遇到子元素高度不能撑满父元素的高度,子元素高度只占父元素高度的一部分。
flex布局中实现子元素高度撑满父元素高度的步骤:
- 定义基本的HTML
- 介绍flex布局中的对齐
- 实现flex子元素高度撑满父元素的注意事项
- 提供flex布局中使用的CSS,使你自己可以测试
flex子元素高度撑满父元素效果图
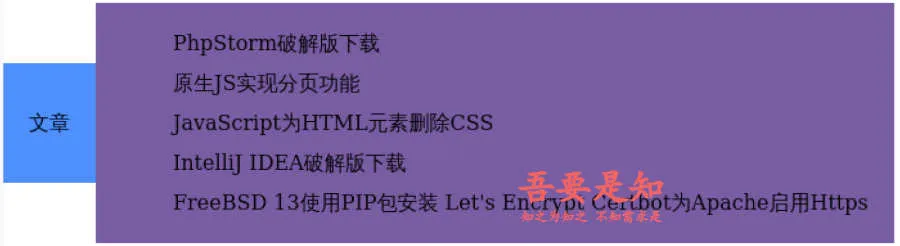
flex父元素设置了align-items: center;,父元素内的子元素全部居中,但是子元素高度不能撑满父元素高度,效果如下:

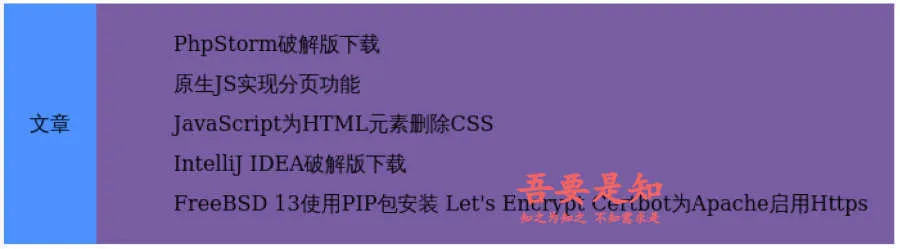
flex父元素只有设置align-items: stretch;,flex子元素高度才能撑满父元素,效果图如下所示:

关于详细的实现flex子元素高度撑满父元素高度,请进一步阅读本文内容。
定义基本的HTML
为实现flex子元素高度撑满父元素高度,先定义如下HTML内容:
<div class="parent">
<div class="left">
<p>文章</p>
</div>
<div class="right">
<ul>
<li>PhpStorm破解版下载</li>
<li>原生JS实现分页功能</li>
<li>JavaScript为HTML元素删除CSS</li>
<li>IntelliJ IDEA破解版下载</li>
<li>JavaScript为HTML元素添加CSS</li>
</ul>
</div>
</div>
介绍flex布局中的对齐
在开始介绍“flex布局子元素高度撑满父元素高度”之前,介绍一个知识点“对齐”:
flex布局中,对齐分为:
- 元素排列方向上的对齐,使用
justify-content配置 - 垂直于元素排列方向的对齐,使用
align-items配置 - flex布局中元素的排列方向分为两种情况:
排列方向为水平时(默认的排列方向,也可以显式设置:flex-direction: row;)
排列方向为垂直时(必须显式设置:flex-direction: column;)
flex布局中:实现子元素高度撑满父元素高度,那么排列方向最好设置为水平排列。
flex实现子元素高度撑满父元素
flex实现子元素高度撑满父元素高度,必须注意的实现,做到以下几点,即可实现flex子元素高度撑满父元素高度:
- flex元素排列方向设置为水平,父元素配置
flex-direction: row;(默认设置,可以不设置,但不能设置为其他) - flex元素垂直于排列方向上的对齐方式为
stretch,父元素配置align-items: stretch;(默认设置,可以不设置,但不能设置为其他) - flex元素最好不能设置高度,如果你的布局出现错误,请删去高度设置,看能否解决
- flex元素的对齐要设置该元素,不能设置flex父元素
flex布局中的CSS定义
实现flex子元素高度撑满父元素高度,需要定义如下CSS类,在定义中做了注释:
.parent {
display: flex;
flex-direction: row;/* 该设置为默认设置,在此处进行了显式设置 */
align-items: center; /* 该设置实现flex子元素高度撑满父元素,默认设置,在此处进行了显式设置 */
height: auto;
}
.left {
display: flex;
/*
使该元素内的 “align-items: center;” 设置子元素垂直居中,因为默认排列方向会水平,
居中不能设置到父元素内,如果设置到父元素内可实现居中,但是该元素的高度不会撑满父元素
*/
align-items: center;
background-color: #4d90fe;
padding: 20px;
height: auto;
}
.right {
background-color: #795da3;
padding: 0 20px;
}
ul {
list-style: none;
}
li {
padding-top: 5px;
padding-bottom: 5px;
}
flex子元素高度撑满父元素全部代码
flex子元素高度撑满父元素全部代码如下,你可以创建一个html文件,把内容复制到html中,用浏览器打开,自己测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex子元素高度撑满父元素</title>
<style>
.parent {
display: flex;
flex-direction: row;/* 该设置为默认设置,在此处进行了显式设置 */
align-items: center; /* 该设置实现flex子元素高度撑满父元素,默认设置,在此处进行了显式设置 */
height: auto;
}
.left {
display: flex;
/*
使该元素内的 “align-items: center;” 设置子元素垂直居中,因为默认排列方向会水平,
居中不能设置到父元素内,如果设置到父元素内可实现居中,但是该元素的高度不会撑满父元素
*/
align-items: center;
background-color: #4d90fe;
padding: 20px;
height: auto;
}
.right {
background-color: #795da3;
padding: 0 20px;
}
ul {
list-style: none;
}
li {
padding-top: 5px;
padding-bottom: 5px;
}
</style>
</head>
<body>
<div class="parent">
<div class="left">
<p>文章</p>
</div>
<div class="right">
<ul>
<li>PhpStorm破解版下载</li>
<li>原生JS实现分页功能</li>
<li>JavaScript为HTML元素删除CSS</li>
<li>IntelliJ IDEA破解版下载</li>
<li>FreeBSD 13使用PIP包安装 Let's Encrypt Certbot为Apache启用Https</li>
</ul>
</div>
</div>
</body>
</html>
总结
本文介绍在flex弹性布局中实现子元素高度撑满父元素高度。当你的项目中遇到子元素高度不能撑满父元素的高度,子元素高度只占父元素高度的一部分的问题时,为你提供了解决方法。
